Home
De ce un curs de web?
Introducere in HTML
Primul HTML
Editoare HTML
Tagurile HTML
Elementele de baza Formatarea
Grafica
Legaturi
Caractere
speciale
Preformatarea
Tabele
Frame-uri
Java script, Java applets
Servere de web
Design de web
Dezvoltare de web
Proiecte
Evaluare
Resurse
Legaturi catre alte documente
Obiective
- Intelegerea notiunii de URL (Uniform Resource Locator)
- Crearea de legaturi catre un alt document HTML din acelasi director
- Crearea unei legaturi care va afisa o imagine grafica
- Crearea unei legaturi catre un fisier din alt director
- Crearea unei legaturi catre un fisier dintr-un director superior
- Crearea unei legaturi catre un fisier de pe Internet
- Crearea unei legaturi in acelasi fisier
- Hiperlegaturi utilizand butoane grafice
Ce este URL?
- Un mod de a identifica resurse disponibile prin WWW World Wide Web
- O modaliate de adresare
- O ierarhie
- Protocoale, calculatoare si fisiere
URL, Uniform Resource Locator. Un URL identifica o resursa de pe Internet,
de exemplu o pagina de web, un server gopher, un catalog de biblioteca,
o imagine. URL reprezinta o adresare standard pentru o resursa Internet
si ajuta utilizatorul sa localizeze resursa. Orice resursa de pe Internet
are un URL unic. URL ul este alcatuit din litere, numere si semne de punctuatie.
Structura de baza a URL este ierarhica cu ierarhia de la stinga la dreapta
- http://www.healthyway.com:8080/exercise/mtbike.html
- gopher://gopher.state.edu/
- ftp://ftp.company.com/
De exemplu URL: ftp://ftp.company.com/freeware/program.exe ne spune:
- protocolul de acces este FTP;
- resursa este pe masina "ftp" in domeniul "company", care este parte a domeniului ".com,"
- resursa este in directorul numit "freeware" si este programul
"program.exe"
Nu toate URL urile au directoare si nume de fisiere
Un URL poate fi Casa sensitive (este important ce tip de litere folosim mari sau mici
Legatura catre un fisier local
Cea mai simpla legatura este cea catre un fisier local. Pentru a insera in pagina o astfel de lagatura este necesar sa introduceti tagul
<a href="fisier.htm">Apasati aici pentru legatura cu fisierul</a>
Gandeste-te la aceasta comanda astfel "a" de la acora, catre
"href" de la "hypertext reference".
Textul Apasati aici pentru legatura cu fisierul va apare in browser
de lata culaore si subliniat si va permite saltul (jump) pe fisierul la
care se face referinta.
Exercitiu:
- Creati doua fisiere HTML, utilizand un editor text
- Salvati fisierele in acelasi director cu nume diferite
- Introduceti in unul din ele tagul de mai sus, realizand o legatura catre al doilea fisier salvat
- Vizualizati in browser legatura creata
Legatura catre o imagine
Tagul <a href...> poate fi utilizat si pentru a insera legaturi catre fisiere grafice ca in exemplul de mai jos.
<a href="fisier.gif">catre imaginea fisier.gif</a>
Spre deosebire de tagul <img src.. care introduce grafica inline si poate incetini considerabil incarcarea fisierelor datorita dimensiunii mari a imaginilor, utilizarea unui link catre o imagine are avantajul ca lasa incarcarea graficii la latitudinea utilizatorului. In cazul in care linkul este accesat imaginea este incarcata in browser.
Exercitiu:
- Incarcati in editorul text unul din vechile voastre fisiere
- Introduceti in el o legatura catre o imagine din acelasi director
- Salvati si vizualizati in browser legatura creata
Leagatura catre un fisier dintr-un subdirector
Legatura poaste fi facuta si catre un fisier dintr-un subdirector, caz in care trebuie data calea completa catre acel fisierca in exemplul de mai jos:
<a href="imagini/cs.gif">Sigla Carmen Sylva</a>
Puteti sa directati browserul sa deschida orice fisier dintr-un alt subdirector utilizand simbolul "/" dupa numele subdirectorului. Daca exista o structura mai complaxa de directori trebuie indicata toata calea:
<a href="imagini/carmensylva/cs.gif">Sigla Carmen Sylva</a>
va directiona browserul catre fisierul cs.gif, din subdirectoul carmensylva din directorul imagini.
Legatura catre un fisier dintr-un director superior
Adresarea utilizata de noi pina acum se numeste adresare relativa pentru
ca porneste de la pozitia relativa a fisierului HTML curent (in care se
gasesc legaturile). Este un sistem de adresare extrem de puternic pentru
ca poate ramine intact si daca se face copierea intregii structuri a siteului
web pe un alt calculator indiferent de sistemul de operare.
Legatura relativa catre un director de la un nivel superior se poate face
ca mai jos:
<a href="../../home.html">Intoarcerea acasa </a>
simbolul ".." doua puncte indica browserului sa citeasca fisiere
de la un nivel superior.
 |
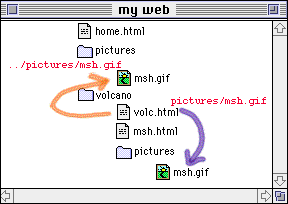
Imaginea alaturata prezinta o structura de directori a unei pagini de web. Legatura de la fisierul volc.html catre msh.gif se poate face <img src="pictures/msh.gif" daca sau <img src="../picture/msh.gif"> |
Este de dorit sa organizati cu atentie paginile de web si sa includeti fisierele grafice intr-un director special (imagini, img) si fisierele html in alt director.
Legaturi catre Internet
O lgatura catre un fisier din Internet se poate introduce combinand cunostintele legate de URL cu tipurile de adresare discutate.
<a href="http://www.lefo.ro">Legatura catre LEFO</a>
sau
<a href="ftp://ftp.company.com/">Catre FTP </a>
Ceea ce veti vedea in browser va arata astfel:
Legatura catre LEFO pentru prima si Catre FTP pentru cea de a doua.
In exemplul de mai jos este introdus un link catre o pagina despre vulcani iar in al doilea este introdus un link catre o imagine de pe Internet:
<a href="http://bang.lanl.gov/solarsys/mars.htm">
<a href="http://bang.lanl.gov/solarsys/raw/mars/olympus.gif"> Olympus Mons</a>
Pentru a introduce usor linkuri catre pagini din Internet, accesati aceste pagini de web cu browserul, copiati din bara de locatie adresa paginii si utilizand comanda paste, introduceti-o in fisierul HTML pe care il editati.
Exercitiu:
Realizati un fisier HTML in care sa prezentati paginile voastre de web preferate, utilizand legaturile catre Internet. Introduceti paginile preferate intr-o lista neordonata.
Legaturi in acelasi document
Uneori este necesar sa fie facute trimiteri catre paragrafe din acelasi document. Este necesar ca in document sa fie introduse ancore ascunse care sa poarte o denumire, dupa care sa fie introduse referinte catre aceste ancore. Daca de exemplu o sa accesati URL browserul o sa faca un salt in acelasi fisier la inceputul paragrafului URL unde a fost inserata o ancora.
Ancorele se introduc cu tagul:
<a name="nume">Text</a> unde Text poate fi omis, iar legatura la o ancora se poate introduce cu tagul:
<a href="#nume">Text care trimite la ancora nume</a>
Simbolul # cere browserului sa caute in donumetul curent dupa ancora
nume.
Se pot introduce legaturi si catre ancore din alte pagini de web din alte
fisiere sau de pe Internet ca in exemplele de mai jos.
<a href="taguri2.htm#link">Catre tagurile legaturi</a> unde se face o trimitere catre fisierul taguri2.htm, ancora link sau,
<a href="http://www.cheese.org/pub/recipe.html#colby">Colby Cheese</a> sau o trimitere asemanatoare catre un fisier de pe Internet.
Hiperlegaturi utilizand butoane grafice
Pana acum am utilizat hiperlegaturile numai in legate de texte sau elemente
de text. Se pot utiliza si elemente de grafica in-line care sa permita
hiperlegaturi. In exemplul de mai jos trimiterea catre fisierul intro.htm
se face utilizand o imagine ![]()
<a href="intro.htm"> <img src="cube.gif"> Inapoi la intorducere</a>
Din punct de vedere al designului paginii este de dorit daca introduceti hiperlinkuri grafice sa utilizati si atributul ALT in tagul IMG SCR pentru a introduce si o alternativa la grafica pentru cei care dezactiveaza imaginile cand navigheaza pe Internet (pentru a mari viteza de incarcare a paginilor). Daca doriti sa introduceti imagini in pagina este important sa faceti mici copii ale imaginilor de dimesiuni reduse care sa fie apoi legaturi catre imaginile mai mari. In felul acesta reduceti timpul de incarcare si lasati pe cei care navigheaza sa aleaga daca doresc sa vada imaginile marite.
Exercitii:
- Realizati o pagina HTML in care sa introduceti toate tipurile de legaturi
descrise mai sus:
- Legaturi catre fisiere locale (din acelasi director si din alte directoare)
- Legaturi care imagini locale
- Legaturi catre Internet
- Legaturi catre ancore din acelasi fisier sau din alte fisiere
- Hiperlegaturi grafice
- Salvati pagina si vizualizati-o cu un browser.
- Testati corectitudinea legaturilor
